Internet Explorer 7 검색창에 다른 검색엔진등을 추가할 수 있다는 얘기는 지난번 포스트에서 한 적이 있습니다. 사이트 이용자 입장에서 추가하는 내용이었는데, 사이트 운영자가 검색엔진 추가 기능을 제공할 수 있도록 설정할 수도 있습니다. 예를 들어 IE 7으로 widelake.net 에 접속하면, 검색창에 widelake.net 내의 검색이 활성화되도록 하는 것이죠. 제 블로그를 예로 들어보겠습니다(티스토리 계정입니다).
1. http://www.microsoft.com/windows/ie/searchguide/ko-kr/default.mspx 의 오른쪽 부분에 있는, 사용자 정의 검색 엔진 필드를 채웁니다. 저는 티스토리에서 자체 도메인으로 설정해서 사용하고 있으니 필드값은 아래와 같이 됩니다.
검색 결과 페이지의 URL을 이 창에 붙여넣기: https://widelake.net/search/TEST
검색 공급자의 이름을 지정 : WiDELaKE
Install이 아닌 View XML을 클릭하면 아래와 같은 XML 문서가 보입니다.
1: <?xml version="1.0" encoding="UTF-8"?>
2: <OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
3: <ShortName>WiDELaKE</ShortName>
4: <Description>WiDELaKE provider</Description>
5: <InputEncoding>UTF-8</InputEncoding><Url type="text/html" template="https://widelake.net/search/{searchTerms}"/>
6: </OpenSearchDescription>
소스보기를 하고 내용을 메모장에 복사한 후, provider.xml 문서로 저장합니다. 그냥 위의 내용대로 직접 작성하셔도 됩니다(물론 안에 들어가는 내용은 자신의 사이트에 맞게 변경하셔야겠죠?).
2. 저장한 provider.xml 파일을 계정에 업로드합니다. 이때 티스토리의 경우 스킨파일 업로드에서 올리면 되는데, 경로가 다소 바뀌니까 정확한 파일의 경로만 알아두시면 됩니다(경로를 모를 경우 블로그 스킨에 쓰이는 이미지의 경로를 알아낸 후 그 경로에 provider.xml 파일명만 붙이면 됩니다). 제 경우는 아래 경로입니다.
http://cfs.tistory.com/custom/blog/0/434/skin/images/provider.xml
3. 스킨 소스(skin.html) 파일을 수정해야합니다. 스킨 편집모드 > “skin.html 편집” 창에서 head 영역에 아래 태그를 추가합니다. 당연하지만 반드시 한줄로 입력하셔야합니다.
1: <link title="widelake.net search" rel="search" type="application/opensearchdescription+xml" href=http://cfs.tistory.com/custom/blog/0/434/skin/images/provider.xml">
여기서 title은 검색창에 회색으로 나타나는 글씨입니다.
![]()
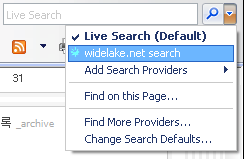
4. 소스를 저장하고 사이트에 접속하면 검색창이 아래와 같이 됩니다.
![]()

추가된 widelake.net search가 보이시죠? 저걸 클릭하면 검색엔진을 추가할 수 있습니다.
생각보다 간단하고 쉬운데, 저 검색엔진 추가를 클릭 한번으로 처리할 수도 있습니다.
1. XML 문서를 작성하고 업로드까지 해둡니다. 즉 위의 2번까지만 해두면 됩니다.
2. 스킨 소스(skin.html) 파일을 수정해야합니다. HTML/CSS 편집 > skin.html 창에서 원하는 위치에 아래 태그를 입력합니다. 저는 제 블로그 사이드 하단에 배치하였습니다.
1: <a href="#" onclick="window.external.AddSearchProvider('http://cfs.tistory.com/custom/blog/0/434/skin//images/provider.xml')"><img src="http://cfs.tistory.com/custom/blog/0/434/skin/images/add2search.png" alt="WiDELaKE 검색엔진 추가" /></a>
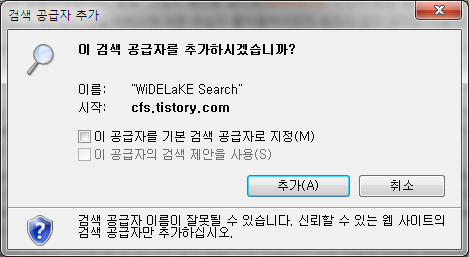
3. 저장 후 확인합니다. 클릭하면 추가여부 확인창이 뜹니다.


이렇게 하시면 IE 7+, Firefox 2+ 검색창에 쉽게 자신의 사이트를 추가할 수 있습니다. 포스팅을 활발하게 하셔서 많으신 분들은 쉽게 찾을 수 있습니다. 물론, 티스토리나 태터툴즈를 사용하는 분들은 자체적인 검색 메서드가 있으니 굳이 필요가 없을지도 모르겠습니다만, 검색창이라는게 검색 메서드가 없어서 쓰는게 아니니까요. 무엇보다도 접속하지 않고 바로 검색할 수 있다는 장점이 있다고 봅니다.
이 기능은 A9의 OpenSearch Specifications를 따르고 있기 때문에 이를 지원하는 IE 7+, Firefox 2+ 이상에서 이용하실 수 있으며, Opera는 미지원, Google Chrome은 뭔가 되는 것 같긴 한데 오락가락해서 일단은 미지원으로 분류하는게 나을 듯 합니다.
더불어, 위에 말한 기능은 자동화처리되지 않습니다. 악용을 막기 위해서 반드시 사용자 클릭이 있는 경우에만 검색엔진이 추가되도록 기능상 제한하고 있으며, Crowe Lee님의 말씀처럼 앞으로 많은 사이트에서 이런 기능을 이용하지 않을까 싶습니다. 🙂 ⓣ
* 이 포스트는 2006년 10월 24일에 작성한 포스트를 2011년 1월 10일에 부분 수정 및 정리하였습니다.

이거 괜찮은데요. 저는 그 페이지에 있는 Provider들만 제공할 수 있는 것인줄 알았다는.. 이제 곧 네이버나 엠파스 첫 페이지에 배너가 생기겠네요..
아마 네이버나 엠파스 같은 국내 검색포털은 MS와의 협의된 회사들이 기본적으로 추가 페이지에 나타나지 않을까 싶습니다.
오늘 이런걸 만들어 봐야 겠다고 생각하고 있었는데 너른호수님의 글이 잘 설명해주셔서 따로 찾아볼 필요가 없을 것 같네요^^ 좋은 정보 감사드립니다 😉
^^ 감사합니다
Pingback: GAURY
Pingback: Astraea's Say about,,,
Pingback: Sweet Illusion,,
Pingback: Ikaris Cyrus Faust
아…! 이게 그거였군요.
저도 한번 만들어보고싶었는데 덕분에 적용했습니다.ㅋ 감사합니다.
도움이 되셨다면 다행입니다. ^^
* 블로그 멋지시던데요~ 😀