좀 느지막히 귀가해서 리더기로 피드들을 읽다가, 골빈해커님 블로그에 올블릿 베타2 오픈 소식이 있어서 불현듯 낼름-_- 들어가서 달아봤습니다. 설정법이 그렇게 어렵진 않았고, 스킨에 박는 것도 그렇게 어려운 것이 아니라서 생각보다 금방 설치를 했네요.

제가 쓰는 스킨에 CCL과 애드센스가 이미 박혀있는데다가 올블릿까지 설치하니 난잡해보여서 정리를 해야하긴 하지만, 일단 올블로그 내의 관련글을 뿌려주는 기능이 맘에 듭니다. 다만 몇가지만 지적하자면..
1. 올블릿 기본 설정 > 탭 설정에서… 마우스 오버/아웃에 따라 연관글과 관련상품 설정폼을 자동으로 교체해주는데, 생각보다 까탈스럽습니다. 제가 마우스 움직임이 커서 그런지 몰라도.. 차라리 사용할 탭의 체크박스 버튼을 따로 두고, 설정폼을 보여주는 부분은 라디오 버튼으로 처리하여 클릭시 교체되도록 하는 편이 낫지 않나 싶습니다.
2. 정보전달 방식을 “리퍼러 이용”으로 설정했을 때 연관글과 관련상품이 출력되지 않는 경우가 있습니다. 대부분 올블릿 이용하시는 분들이 “리퍼러 이용”으로 설정하실 듯 한데요…
① 외부 리퍼러를 통해 들어오는 것이 아닌, 블로그 URI 직접 입력 – 제 블로그의 경우는 http://tyon.pro:8081 을 직접 주소창에 입력해서 들어오거나, 북마크에서 클릭하여 들어오는 경우가 되겠죠 – 하는 경우 연관글이 없다고 나오고(관련상품은 나옵니다),

블로그 URI 직접 입력으로 들어오는 경우
② 태터툴즈/티스토리의 페이징을 이용하여 다른 페이지로 넘어가는 경우(eg. https://widelake.net/?page=2)와 ③ 검색을 이용하여 이동하는 경우(eg. https://widelake.net/search/서태지), ④ 태그 클라우드를 통해 이동하는 경우(eg. https://widelake.net/tag/Microsoft) 연관글과 관련상품이 모두 출력되지 않습니다. 물론 원하는 포스트의 퍼머링크를 클릭하여 다시 들어가는 경우에는 출력됩니다.

페이징을 이용하여 다른 페이지로 넘어가는 경우

검색을 이용하여 이동하는 경우

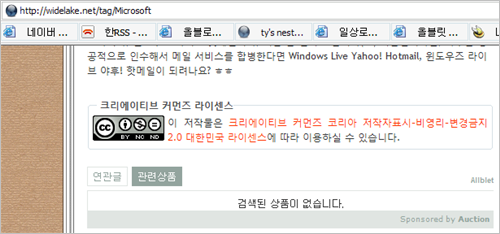
태그 클라우드를 통해 이동하는 경우
이 부분은 기술적 문제가 아닐까 조심스럽게 예상이 되는데, 이에 대한 보완이 이루어졌으면 좋겠습니다. 관련상품이 안 나오는 것은 크게 문제될 것이 아닌데, 올블릿을 쓰는 가장 큰 이유인 연관글 출력이 안된다는 것은 다소 효용성을 떨어뜨리는 것이 아닌가… 싶습니다.
#20070512 01:40 추가.태터툴스, 티스토리에서의 2번째 부분은 완소 쏭군님의 Tip을 참조하여 수정하면 조치됩니다.올블릿 스크립트 생성시 ‘퍼머링크 직접 입력’으로 선택 후 생성하여, var allbletLink 부분에 자신의 블로그주소[##_article_rep_link_##] 로 입력해주시면 됩니다.제 블로그라면 var allbletLink=’http://tyon.pro:8081[##_article_rep_link_##]’; 이렇게 됩니다.
3. 정말 소소한 것인데, 개인적인 견해로는 “연관글”이라는 표현보다는, “관련된 글”이라고 조금 풀어쓰는 것이 이해가 쉽게 될 듯 합니다.
좋은 서비스를 만들어주신 블로그칵테일 여러분께 감사와 수고하셨다는 말씀 전해드립니다. 🙂 감사합니다. 앞으로 더욱 더 가치있는 서비스 만들어주시길 기대합니다.

ㅎㅎ 올블릿애 관심을 가주셔서 감사합니다.^^
오늘 보여드린건 올블릿의 37% 정도.. ^,^;;;
좀더 멋진 서비스로 보답하겠습니다.^^
나머지 66%도 기대됩니다. ^^
맨 아래의 문제는 올블릿의 퍼머링크를 이용한 사용으로 설정하시면서 태터툴즈 스킨의 article_rep_link 던가.. 그 치환자를 이용하시면 됩니다.
해당 문제점등에 대해서는 QnA 를 따로 마련하여 안내하도록 하겠습니다. 감사합니다. (_ _)(^ ^)
아 역시 심오한(…) 방법이 존재했군요. 어쩐지 너무 쉽게 되더라니.. ^^;;; QnA 올려주시면 참고해서 수정해야겠네요. ^^
Pingback: Leo's Lifelog
저도 비슷한 문제점 발견했었는데
훨씬 더 꼼꼼하게 테스트하셨네요.
요즘은 새로운 것들이 계속해서 쏟아져서(?) 나오니깐
따라가기도 벅차네요. ^^
새로운게 많으면 전 즐거워요. ^^
다 좋은데, 관련 상품이 옥션에 한정되어 있다는 거.
어떻게 관련이 있다는 걸까요?
그거야 올블로그가 가격 비교 사이트가 아니니…;;
옥션하고 제휴 모델일 듯 하네요. 🙂
Pingback: Revival's Blog
올블로그 플러긴이 나왔습니다. (_ _)(^ ^)
http://www.tattertools.com/ko/bbs/view.php?id=plugin&page=1&sn1=&divpage=1&sn=off&ss=on&sc=on&select_arrange=headnum&desc=asc&no=497
전 티스토리 써서요. ^^ 쏭군님 팁 참조해서 수정했습니다.
(그나저나 플러그인 무섭도록 빨리 나오는군요-_-;; )
안된다고 쌩난리를 쳤는데 (약 45분?)
알고 보니 주소 다음에 스페이스 한칸 띄워서 그런것 같습니다…
죽고싶네요 -_-
끌끌 -_-
[ 쓰다보니까 치환자로 인식해서 특수문자로 바꿨더니만 한칸 띄운걸로 보이긴 하네-_-